
| Code | Unicode | Code | Unicode | Code | Unicode | Code | Unicode | ◊ | ◊ | ◊ | ♠ | ♠ | ♠ | ♤ | ♤ | ♣ | ♣ | ♣ |
| ♧ | ♧ | ♥ | ♥ | ♥ | ♡ | ♡ | ♦ | ♦ | ♦ | ||
| ★ | ★ | ← | ← | ← | ↑ | ↑ | ↑ | → | → | → | |
| ↓ | ↓ | ↓ | ↔ | ↔ | ↔ | ↕ | ↕ | ↖ | ↖ | ||
| ↗ | ↗ | ↘ | ↘ | ↙ | ↙ | |   | ||||
| ! | ! | " | " | " | # | # | $ | $ | |||
| % | % | & | & | & | ' | ' | ( | ( | |||
| ) | - | * | , | + | + | , | , | ||||
| - | - | . | . | / | / | < | < | < | |||
| > | > | > | § | § | § | « | « | « | » | » | » |
| © | © | © | ® | ® | ® | ™ | ™ | ™ | ± | ± | ± |
| ¿ | ¿ | ¿ | ¡ | ¡ | ¡ | @ | @ | × | × | × | |
| ÷ | ÷ | ÷ | + | + | - | - | Ω | Ω | |||
| √ | √ | ¼ | ¼ | ¼ | ½ | ½ | ½ | ¾ | ¾ | ¾ | |
| ⅓ | ⅓ | ⅔ | ⅔ | ⅛ | ⅛ | ⅜ | ⅜ | ||||
| ⅝ | ⅝ | ⅞ | ⅞ | % | % | ‰ | ‰ | ||||
| ¹ | ¹ | ¹ | ² | ² | ² | ³ | ³ | ³ | ○ | ○ | |
| ● | ● | ☺ | ☺ | ☻ | ☻ | ☼ | ☼ | ||||
| ▲ | ▲ | ► | ► | ▼ | ▼ | ◄ | ◄ | ||||
| ■ | ■ | □ | □ | ▪ | ▪ | ▫ | ▫ | ||||
| Letra | Code | Letra | Code | Letra | Code | Letra | Code | Letra | Code | Letra | Code |
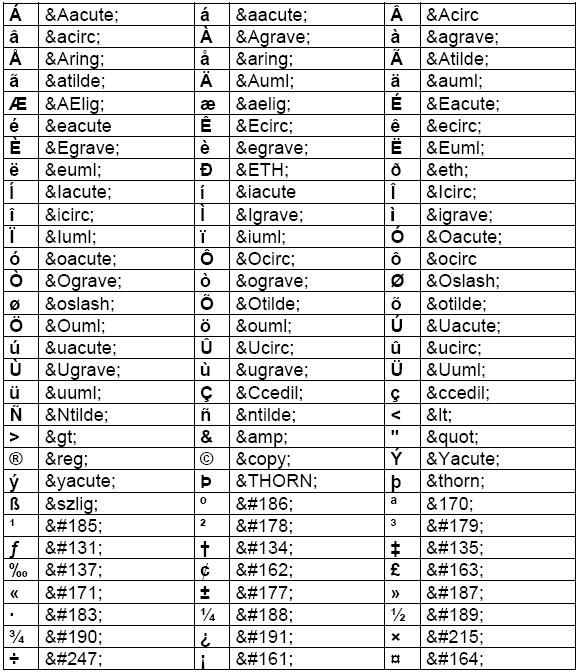
| À | À | Á | Á | Â | Â | Ã | Ã | Ä | Ä | Å | Å |
| à | à | á | á | â | â | ã | ã | ä | ä | æ | æ |
| É | É | Ê | Ê | Ë | Ë | ||||||
| é | é | ê | ê | ë | ë | è | è | ||||
| Í | Í | Ï | Ï | Î | Î | Ý | Ý | ||||
| í | í | ï | ï | î | î | ý | ý | ||||
| Ó | Ó | Ô | Ô | Ò | Ò | Ö | Ö | Õ | Õ | ||
| ó | ó | ô | ô | ò | ò | ö | ö | õ | õ | ||
| Ú | Ú | Ü | Ü | Ù | Ù | ||||||
| ú | ú | ü | ü | ù | ù | ||||||
| Ñ | Ñ | ñ | ñ | ç | ç | Ç | Ç | ||||
| ª | ª | ° | ° | Ø | Ø | ø | ø |

Fonte 1 : www.unicode.org www.unicode.org/charts/charindex.html Fonte 2 : Tabela Code e Unicode Fonte 3 : Unicode Latim Básico Fonte 4 : Unicode Latim I Suplementar Fonte 5 : Unicode Latim Estendido A Fonte 6 : Unicode Latim Estendido B Fonte 7 : Unicode Extensões IPA Fonte 8 : Unicode Letras modificadoras de espaçamento Fonte 9 : Unicode Sinais diacríticos combinados Fonte 10: Html codes x ASCII Fonte 11: code ASCII x binari x HEX x Ctrl
 Cascading Style Sheets na Wikipedia
Cascading Style Sheets na WikipediaEste é o texto que deve estar 60pt distante da margem esquerda e 60pt distante da margem direita. O tipo da fonte é Courier e deve ter um destaque (background) na cor "lavender"(#E6E6FA).
Texto com borda dupla
E um texto com borda simples de 2 pixels:Texto com borda simples de 2 pixels
O elamento padding recebe um valor que regula a distância entra a borda e o texto. É o mesmo que faz o cellpadding em uma tabela.Texto com borda simples e distante. Texto centralizado.
E um exemplo com fundo colorido e especificação do tipo e tamanho da fonte e, ainda do distanciamento das margens:Fundo Colorido.
Um exemplo, usando-se a tag BLOCKQUOTE em um texto com borda dupla:Borda dupla
Este texto deve aparecer na cor vermelha, no centro do espaço principal da página e as
letras no estilo bold (negrito) no tamanho de 70% da fonte pré-definida pelo navegador
e com o tipo Sans-Serif.
size=10 width=400 noshade e align=center
size=10 width=400 sem o noshade e align=center
width="100%" size="12" align="left" noshade style="color:#C0E1FF;
(indica trechos de códigos de programas. )(teste)